Bir web sitesinin hızlı olması ziyaretçiler ve arama motoları için çok önemli bir etkendir. Bu yazımızda resim optimizasyonu nasıl yapılır bunlara değineceğiz.
Resim Optimizasyonu ve Web Sitesi Performansı
Resim Optimizasyonunun Önemi:
- Web sitesi hızı, ziyaretçi deneyimi ve arama motoru sıralamaları için kritik bir faktördür. Resim optimizasyonu, web sayfalarının hızını artırmanın ve performansını iyileştirmenin önemli bir yoludur.
- Boyut Etiketi Eklemenin Faydaları Resimlerde boyut etiketi eklemek, tarayıcıların resimleri daha verimli bir şekilde işlemesine ve web sayfalarının daha hızlı yüklenmesine yardımcı olur. Bu, ziyaretçi memnuniyetini artırır ve arama motoru sıralamalarını olumlu yönde etkiler.
- Resim Sıkıştırmanın Önemi Resimlerin sıkıştırılması, web sayfalarının boyutunu azaltarak yüklenme hızını artırır. Özellikle mobil cihazlarda hızlı yükleme önemli olduğundan, resimlerin optimize edilmesi büyük önem taşır.
- Görsel URL Yapısını Optimize Etme Görsel URL yapısını optimize etmek, web sitesinin performansını artırmak için önemlidir. Her görsel için ayrı ayrı uzun URL’ler kullanmak yerine, kısa ve öz URL’ler tercih edilmelidir. Bu, kaynak kodunun temiz ve optimize edilmiş olmasını sağlar.
- Online Sıkıştırma Araçları Kullanma Photoshop gibi programlarla resimleri sıkıştırmanın yanı sıra, çevrimiçi sıkıştırma araçlarını kullanmak da etkilidir. Tinypng gibi platformlar, resimleri kalitesini bozmadan sıkıştırarak dosya boyutlarını önemli ölçüde azaltır.
Webp Formatı Kullanma
Web İçin Optimize Edilmiş Yüksek Performanslı Bir Görsel Format Günümüzde web sitelerinin hızı ve performansı, kullanıcı deneyimini belirleyen en önemli faktörlerden biridir. Bu sebeple, webp formatı, web için optimize edilmiş ve yüksek performanslı bir görsel format olarak ön plana çıkmaktadır.
Webp Formatı Nedir?
Webp, Google tarafından geliştirilen bir görsel formatıdır. Diğer görsel formatlara göre daha küçük dosya boyutları sunar ve aynı kalitede görselleri daha az depolama alanıyla saklar. Webp, kayıplı ve kayıpsız sıkıştırma seçenekleri sunar ve modern tarayıcılar tarafından desteklenir.
Webp Formatının Geleceği
Webp formatı, web geliştirme dünyasında giderek daha fazla kabul görmekte ve kullanılmaktadır. Gelecekte, daha fazla web sitesi ve tarayıcı, webp formatını destekleyeceği öngörülmektedir. Bu da webp’nin daha yaygın bir şekilde kullanılacağı anlamına gelmektedir.
Webp Formatının Artıları
- Daha Küçük Dosya Boyutları: Webp formatı, JPEG ve PNG gibi diğer görsel formatlara göre genellikle daha küçük dosya boyutlarına sahiptir. Bu, web sitelerinin daha hızlı yüklenmesini sağlar.
- Yüksek Kalite: Webp, küçük dosya boyutlarına rağmen yüksek kaliteli görseller sunar. Kayıpsız sıkıştırma seçeneğiyle, görsellerin kalitesi kayıplı sıkıştırmaya göre daha az etkilenir.
- Web Performansını Artırma: Daha küçük dosya boyutları ve hızlı yükleme süreleri, web sitelerinin performansını artırır. Bu da kullanıcı deneyimini olumlu yönde etkiler ve arama motoru sıralamalarını iyileştirir.
Bonus! WordPress Otomatik Webp Formatına Dönüştürme
WordPress gibi popüler içerik yönetim sistemleri, webp formatını desteklemekte ve otomatik dönüştürme seçenekleri sunmaktadır. Bu özellik sayesinde, web sitenizin görselleri otomatik olarak webp formatına dönüştürülerek, performansı artırmanız kolaylaşır.

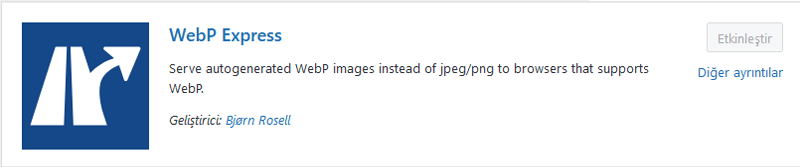
İlk olarak, WordPress panelinizde eklentiler sayfaına gelerek Webp Express araması yapabilirsiniz. Resimdeki eklentiyi indirerek etkinleştirip ayarlara girmeniz gerekmektedir.

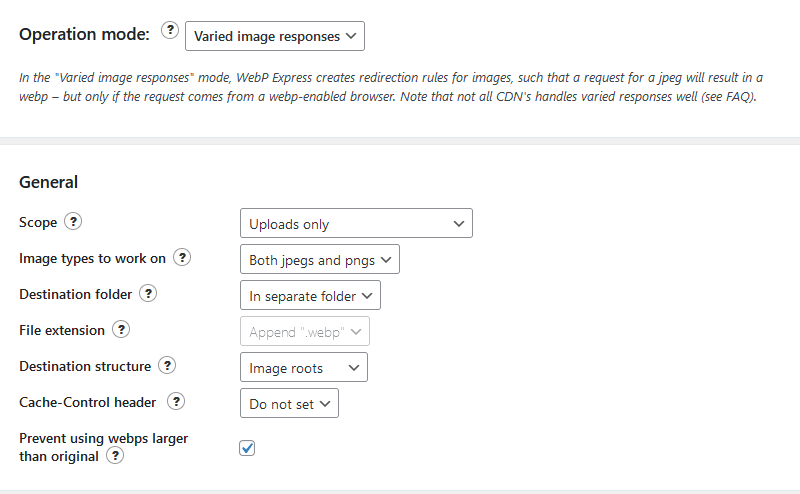
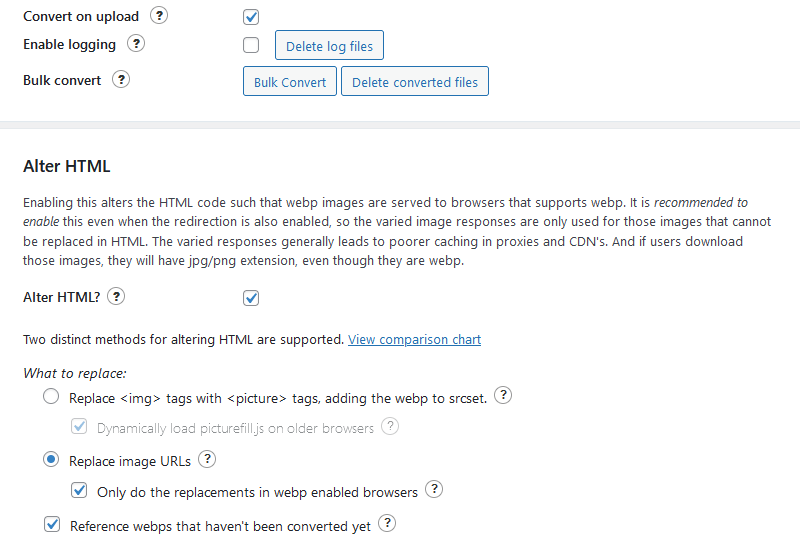
Ardından, ilk önemli eklenti ayarlarını yapmanız gerekir. Scope, Uploads only dizinini seçerek sadece uploads klasöründe görselleri dönüştürmesini seçebilirsiniz.
Image types to work on ise hangi resim formatlarını webp formatına dönüştürmek istediğinizi seçebilirsiniz. Diğer ayarları resimde ki şekilde uygulayınız.

Daha sonra son görselde yer alan Convert on upload seçeneğini seçerek bilgisayarınızda ki resimleri yüklediğinizde otomatik webp formatına dönüştürmesini seçebilirsiniz.
Replace Image Url alanını gösterildiği şekilde seçtikten sonra tüm ayarları kaydetmeniz gerekir.
Ayarları yaptıktan sonra Bulk Convert butonuna tıklayarak mevcutta tüm görsellerinizi webp formatına dönüştürmesini beklemeniz gerekir.
Tüm bu işlemlerden sonra resimleri maksimum performansta kullanabilirsiniz.
Resim Optimizasyonu Boyut Etiketi Ekleyerek Nasıl Yapılır ?
Resim optimizasyonu yaparak web sitenizin pagespeed değerinde yüksek artış görebilirsiniz.
Web sitelerinde resimler xhtml veya css kaynaklı olarak boyutlandırılırlar. Xhtml kaynaklı resimlerde bir ölçü tanımı yapılmamışsa resimlerin geç yüklenmesine sebep olabilir.
Boyut etiketsiz görseller etiket verilenlere göre daha geç yüklenir ve bu da diğer sitelere göre avantajsız duruma düşmenize sebep olur. Hiçbir ölçü girilmeyen sitelerde tarayıcı resmi önce tam boyutta açar sonra orijinal boyuta getirir. Bu işlemler saniye veya saliselere denk gelse de yüzlerce resimde büyük bir zaman oluşturur.
Bu sebeple xhtml kaynaklı kullanılan resimlere height=”100″ width=”100″ şeklinde resim etiket boyutu getirilmelidir.
Görsellerin Sıkıştırılması ile Yapılan Görsel Optimizasyon

Görsellerin kalitesi çoğunlukla baskı kalitesi ve web şeklinde belirlenir. Ancak bunlar büyük boyutlara denk gelmektedir. Resimleri sıkıştırarak % 70 veya % 80 oranında kod tasarruf sağlayabilirsiniz. Bu tasarruf aynı zamanda sizlere sayfa hızı olarak da olumlu yansıyacaktır.
Resimleri photoshop ile pixel ölçülerini orantılı şekilde küçültebilir veya kalitesini seçerek düşürebilirsiniz. Ancak en etkili Yöntem online sıkıştırma uygulamalarıdır.
Tinypng adresinden resimlerinizi % 70 % 80 oranında kalitesi bozulmadan kolaylıkla ve toplu olarak sıkıştırma ile fotoğraf kb düşürme sağlayabilirsiniz. Hem jpg hem png boyut küçültme işlemi sağlayabilirsiniz.
Görsellerin Url Yapısını Değiştirerek Optimizasyon
Resimlerin kaynak kodları içerisinde html olarak görsel url yapısı site hızında etkisi olacak derecededir. Doğrudan resimlerle alakalı olmasa da dikkat edilmesi gereken unsurlardandır.
Örneğin;
<img src=”/images/logolar/logo.svg” alt=”Seo Hizmetleri” width=”135″ height=”80″/>Şeklinde url yapısını her görsel için kullandığımızda her görsel için ayrı ayrı gereksiz olarak / uzantısını kullanmış oluyoruz. 100 hatta yüzlerce görseli bu yöntemler çağırdığımızda büyük bir kaynak büyümesine sebep olacaktır.
Örneğin:
<img src=”/images/logolar/logo.svg” alt=”Web Tasarım Uzmanı” width=”135″ height=”80″/>Şeklinde görsel çağırmak ise çok büyük bir kaynak kod tasarrufu sağlayacaktır. Web sitenizde sayfa hızı çok yetersiz ise bizlerle iletişime geçerek teknik bilgi ve destek alabilirsiniz.
Farklı bir yazımız Google Spam Cezaları nelerdir? Nelere Dikkat Etmeliyiz ? konusu hakkında bilgi edinebilirsiniz.
Merak Edilen Bazı Sorular?
Web sitesindeki resimlerin optimize edilmesinin önemi nedir?
Resim optimizasyonu, web sitesinin hızını artırır, kullanıcı deneyimini iyileştirir ve arama motoru sıralamalarını yükseltir. Daha hızlı yükleme süreleri, ziyaretçilerin sayfada daha uzun süre kalmasını sağlar ve dönüşüm oranlarını artırır.
Resimleri sıkıştırmak için hangi araçları kullanabilirim?
Resimleri sıkıştırmak için Photoshop gibi programlar veya çevrimiçi araçlar kullanılabilir. Tinypng gibi platformlar, resimleri kalitesini bozmadan sıkıştırarak dosya boyutlarını büyük ölçüde azaltır.
Resimlerde boyut etiketi eklemenin önemi nedir?
Boyut etiketi eklemek, tarayıcıların resimleri daha verimli bir şekilde işlemesine ve web sayfalarının daha hızlı yüklenmesine katkı sağlar. Bu, ziyaretçi memnuniyetini arttırır, Seo ve hız performansını iyileştirir.
Webp formatı nedir ve web sitesinde nasıl kullanılır?
Webp, Google tarafından geliştirilen bir görsel formatıdır. Daha küçük dosya boyutları sunar ve yüksek kaliteli görseller sağlar. Webp formatını destekleyen tarayıcılarla uyumlu olarak, web sitenizin performansını artırmak için kullanılabilir.
Ayrıca, Png to webp, jgp to webp şeklinde Google’da aramalar yaparak ilgili siteler üzerinden webp formatına dönüştürebilirsiniz.
Web sitesindeki resim optimizasyonunu ne sıklıkta yapmalıyım?
Web sitesindeki resim optimizasyonu, düzenli aralıklarla yapılmalıdır. Yeni içerik ekledikçe veya mevcut içeriği güncelledikçe, resimlerin optimize edilmesi gerekir. Ayrıca web teknolojilerinin gelişmesine göre güncellemeler sağlayabilirsiniz.