WordPress sitenize Google Harita Ekleme işleminin nasıl yapıldığına bakalım. Sitenizin konumunu tüm ziyaretçilerin görebilmesini sağlayan bu uygulama iletişim sayfasının olmazsa olmazıdır. WordPress temasını yeni kullananlar için altın değerindeki bu bilgiyi hemen inceleyelim.
Google Haritalarda işletme kaydına ait haritanızı, konumunu gösteren alandır. Eklentili veya eklentisiz olarak Google haritayı WordPress sitenize kolaylıkla entegre edebilirsiniz.

Eklentisiz Google Konum Ekleme
WordPress sitenizin iletişim veya herhangi sayfasına embed kodu ile haritamızı eklemiş olacağız.
- Öncelikle Google haritalar sitesine giriyoruz.
- Eklemek istediğiniz adres veya konumu seçiyoruz.
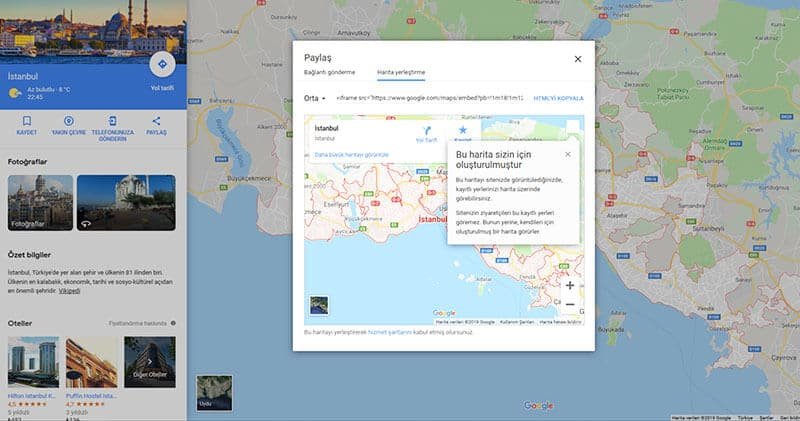
- Sol tarafta seçeneklerin bulunduğu alandan paylaş butonuna tıklıyoruz.
- Açılan pencerede harita yerleştirmeyi seçiyoruz.
- Burada yer alan iframe kodunu kopyalıyoruz.
- WordPress sitemizin eklemek istediğimiz sayfasına geliyoruz.
- Bir yazı ekler gibi editörün görsel, metin alanında metin alanını seçip kodu ekliyoruz.
- Haritanın boyutunu ayarlamak için kodun içerisinde yazan width, height alanlarında değerleri değiştirerek sayfamızı kaydediyoruz.
- Kontrol ederek haritanızın eklendiğini görüntüleyebilirsiniz.
Eklentisiz Siteye Harita Eklemenin Avantajları
- Hızlı ve Hafif: Eklenti yüklemeden doğrudan ekleme yaparak site hızınızı koruyabilirsiniz.
- Daha Az Bağımlılık: Ekstra eklenti yüklemeyerek site bakımını kolaylaştırırsınız.
- Tam Kontrol: Haritanın görünümü ve boyutları üzerinde tam kontrol sağlayabilirsiniz.

İLGİNİZİ ÇEKEBİLİR
WordPress Eklenti ile Siteye Google Harita Nasıl Eklenir ?
- WordPress sitenize giriş yapın ve >> Eklentiler << bölümünden >> WP Go Maps << eklentisini ekleyip, etkinleştirin.
- Daha sonra admin panelinden >> Haritalar << bölümüne gidin.
- Kurulan eklentinin Google haritalar ile senkronize çalışması için öncelikle >> WordPress Google Maps Api Key << almamız gerekiyor.Bunun için,
- Haritalar menüsünde karşımıza çıkan >> Important Notification << sekmesi ve bu uyarının altında ki >> Create an Api key now (free) << linkine tıklayın.
- Google geliştirici sayfasına yönlendikten sonra >> Proje Oluştur << ve >> Devam<< diyoruz.
- Açılan pencerede >> Ad << Kısmına >> Harita << yazıyoruz ve >> Anahtar Kısıtlaması << bölümünü >> Yok << olarak işaretleyip >> Oluştur << Diyoruz.
- Oluşan Api Anahtarının kodunu kopyalıyoruz ve admin paneline geri dönüyoruz.
- Eklentiler bölümüne girerek >> Paste your Api Key here and press save << kutusuna kodumuzu yapıştırıp >> Kaydet << diyoruz.
- WordPress Google Maps senkronizesini sağlamış oluyoruz.
- Admin paneli haritalar bölümüne gidiyoruz ve My First Map haritasını düzenliyoruz.
- Birden fazla harita konumu için pro sürümüne geçmeniz gerekiyor.
- My First Map düzenle diyoruz ve haritayı ayarlayacağımız sayfayı düzenliyoruz.
- Sayfada ki sekme ve araçlar ile haritanın rengini, ebatını ve konumn ekleme işlemini gerçekleştirebilirsiniz.
- Haritanızı oluşturduktan sonra tekrar haritalar menüsüne gidiyoruz. Oluşturduğumuz harita burada görünecektir, Harita isminin sağında bulunan >> Shortcode << kodunu kopyalıyoruz ve haritanın görünmesini istediğiniz sayfasına kodu yapıştırıp yayınlıyoruz. >>İletişim, Footer vb.<<
WordPress harita eklentisi ile wordpress sitemize haritamızı eklemiş bulunuyoruz.
Diğer WordPress Eklentileri
Aşağıda, WordPress sitenize harita eklerken kullanabileceğiniz diğer güncel ve popüler eklentilerden bazılarını bulabilirsiniz:
- MapPress Maps for WordPress: Etkileşimli Google Haritalar oluşturmanızı sağlar. Gerçek zamanlı trafik ve rota desteği sunar. Yazılara ve sayfalara kolayca kısa kod ekleme desteği sağlar.
- Google Maps Easy: Basit bir arayüzle harita eklemek isteyen kullanıcılar için idealdir. İşaretçi ekleme ve özel harita stilleri gibi seçenekler sunar. Kodlama bilmeden hızlıca harita oluşturabilirsiniz.
- Advanced Google Maps Plugin for WordPress: Özellikle işletmeler ve kurumsal kullanıcılar için tasarlanmış güçlü bir eklentidir. Birden fazla konumu haritada göstermek için kullanışlıdır. Pro kullanırsanız Yoğun trafik haritaları, ısı haritaları ve KML entegrasyonu gibi ek özellikler.
- Hero Maps Premium: Güçlü filtreleme ve özelleştirme araçlarıyla harita ekleme sürecini kolaylaştırır. Profesyonel görünüm arayan kullanıcılar için uygundur. Modern ve stilize edilmiş haritalar oluşturabilirsiniz.
Bu eklentilerden ihtiyacınıza uygun olanı seçerek, WordPress sitenize haritalarınızı kolayca ekleyebilirsiniz. Her biri farklı özellikler sunduğundan, projenize en uygun olanı tercih ederek kullanıcı deneyimini artırabilirsiniz.
Sorun yaşadığınız bir durum olur ise barisdayak.com adresimizden ister canlı destek ile isterseniz iletişim sayfasında formu doldurarak destek alabilirsiniz.
Dilerseniz bir önceki WordPress ”WordPress Çoklu Dil Desteği Nasıl Oluşturulur?” konumuzu okuyabilirsiniz.
WordPress’te harita eklemek için hangi eklentiyi kullanabilirim?
Popüler eklentiler arasında WP Go Maps, MapPress Maps for WordPress, ve Google Maps Easy bulunur. Bu eklentiler sayesinde haritaları kolayca sitenize ekleyebilirsiniz.
Siteye Harita nasıl eklenir?
Haritanızı eklemek için Google Haritalar’dan Paylaş > Haritayı Yerleştir seçeneğini kullanarak iframe kodunu alın ve WordPress’teki ilgili sayfaya HTML blok olarak yapıştırın. Eklentiye gerek yoktur.
Google Harita API anahtarı nasıl alınır?
Google Cloud Platform’da oturum açın, bir proje oluşturun ve API ve Hizmetler > Kimlik Bilgileri sekmesinden bir API anahtarı oluşturun. Anahtarı harita eklentisinde kullanabilirsiniz.
Google Haritalar sitenin hızını etkiler mi?
Evet, harita entegrasyonu, site yükleme hızını biraz etkileyebilir. Performansı optimize etmek için haritalarınızı eklentisiz eklemeyi veya harita boyutlarını küçültmeyi tercih edebilirsiniz.
WordPress iletişim sayfasına harita eklemek zorunlu mu?
Zorunlu değildir, ancak işletmenizin konumunu göstermek kullanıcı deneyimini artırır ve güvenilirlik sağlar. İletişim sayfasına harita eklemek çoğu işletme için faydalıdır.
Mobil uyumlu haritalar nasıl yapılır?
Haritanızı mobil uyumlu hale getirmek için iframe kodunu bir div container içine alın ve CSS ile şu tarz bir stil ekleyin: width:100%; height:0; padding-bottom:56.25%;